Date
Sep 2013 - Feb 2014
(6 months)
Industry
Online Food Ordering Industry
(eCommerce)
Client
Wow Tasty
Team
2 senior developers, 1 graphic designer, marketing team
'Wow Tasty' Mobile Web Development
Overview
Wow Tasty is about food delivery & take-out online ordering system in Vancouver.
The company had only a website that wasn't user-friendly and responsive at all, so nobody
ordered food through the website. If every staff was on the phone, the next call would be waited
till the staff was available. So, they wanted to have a user-friendly website and mobile web.
Goal & Requirements
- Get more orders through online channels (Website, Mobile Web)
- Make the website responsive for the most used devices (iPhone, Galaxy smartphone, iPad, Galaxy tab)
- Offer the customers simple and easy ordering steps
Achievements
- After launching the new mobile web, the online orders increased by 150% for a month.
- The rate of ordering mistakes were highly decreased because the customers made all the decisions (the choice of ingredients, numbers, source options, etc) for food through online.
- Some customers thanked to the company for creating the mobile web.
My Roles
- Researched the latest UX/UI trends of mobile web
- Created the content map and sitemap
- Created wireframes and prototypes
- Created the personas and scenarios and conducted the user testing
- Lead the front-end development using HTML, CSS and JavaScript (jQuery)
- Conducted the page testing and cross-browser testing
Problems & Solutions
- Difficult to show a long menu name in one row
I researched the competitors (JustEat, lazymeal, doordash, etc) and other mobile web that had the same problem and decided the average limit of the word characters.
- Change the complex ordering steps into easy and simple steps
I avoided of just listing the steps vertically and created the ordering steps to make the user finish one task in each page. (I found that users don't mind to go through many steps, but they don't want to do many tasks in one page with a long scroll.)
I put the ordering steps in the header of the website so that the user can know which step he/she is in and how many steps are left.
Work Process
Step 1: Research
- Interview the CEO to find out the goal and requirements
- Research UX/UI trends for mobile web
Step 2: Create
- Create the sitemap and content map
- Create wireframes for all the pages
- List up the required funcions from the developers
Step 3: Design & Develop
- Design prototypes in Adobe Photoshop
- Lead the front-end web development using HTML, CSS and JavaScript (jQuery)
Step 4: Test
- Conduct the page testing
- Conduct the cross-browser testing (Chrome, Safari and IE)
Result
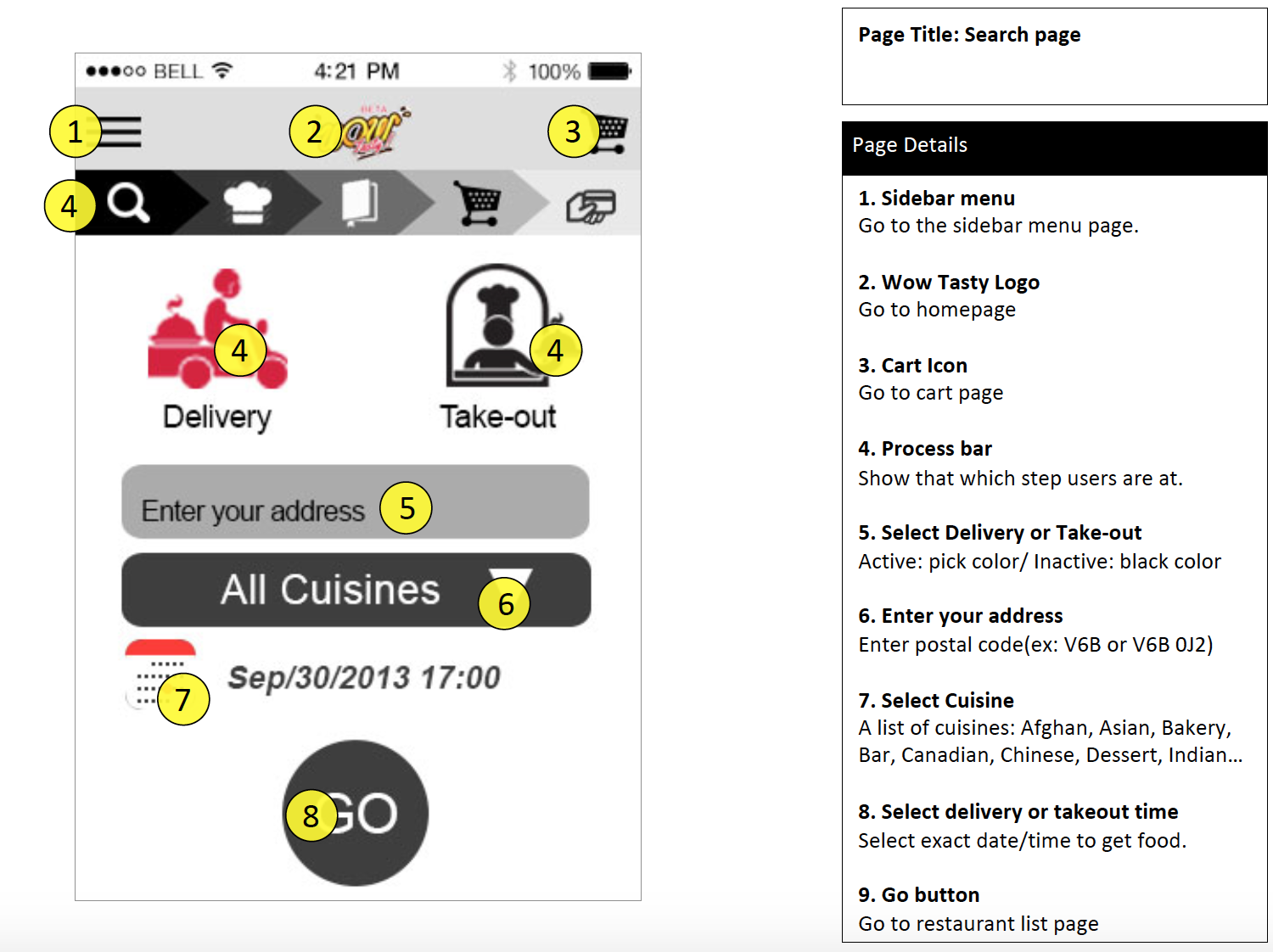
[Wireframe : Main page]

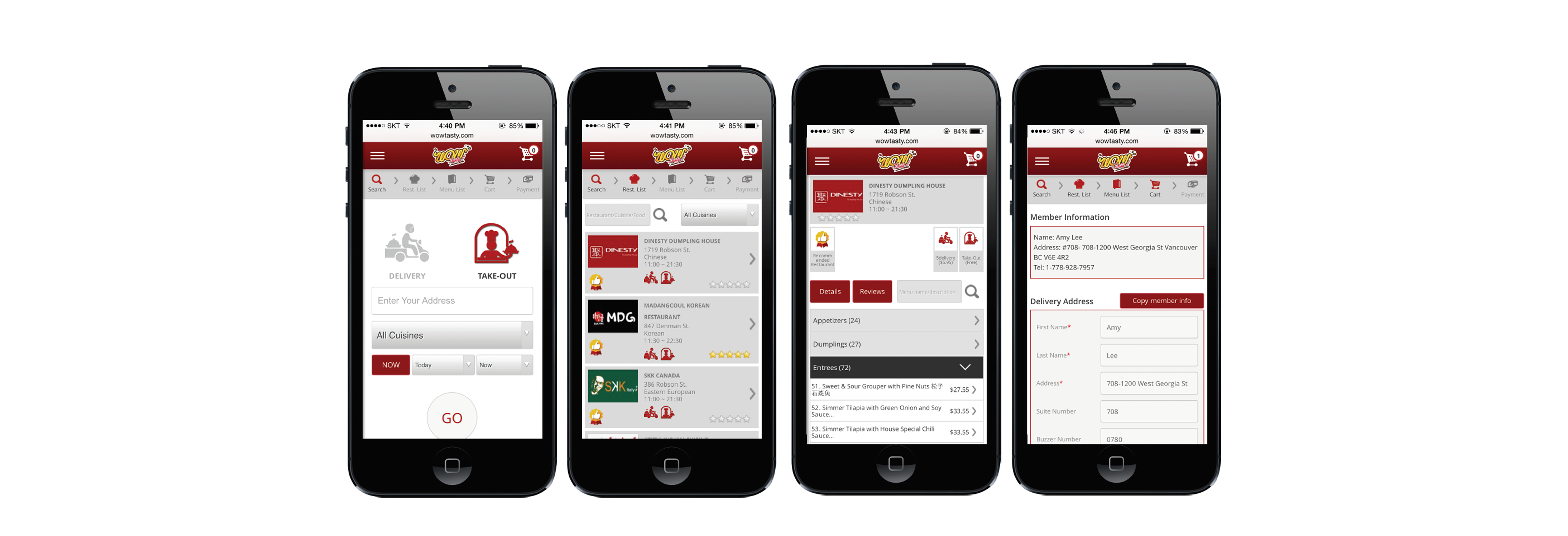
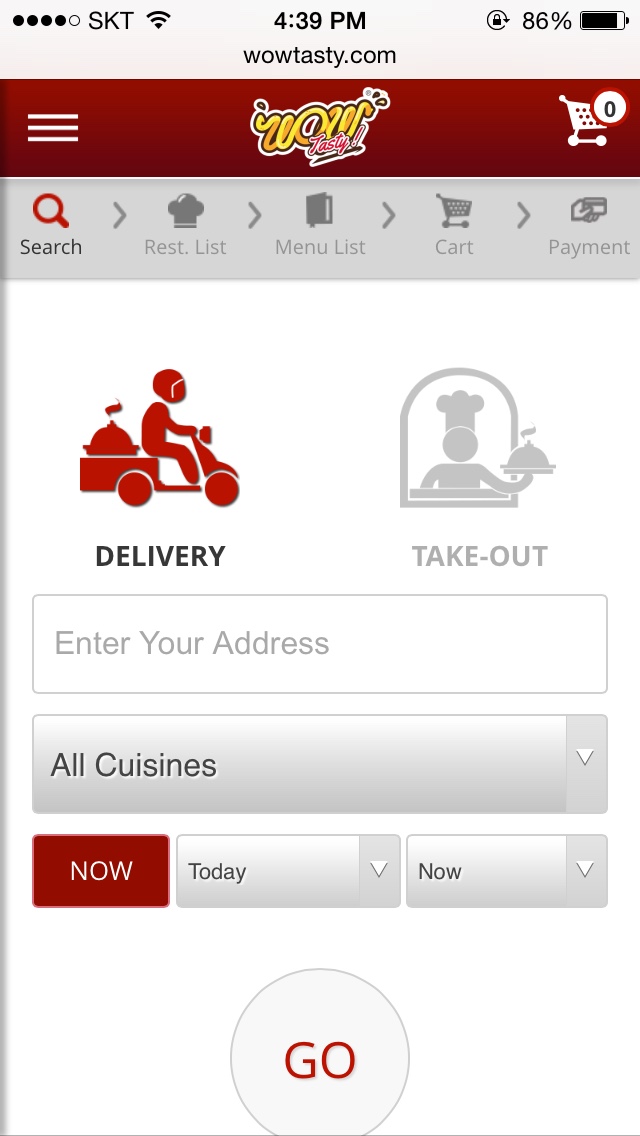
[Main page]

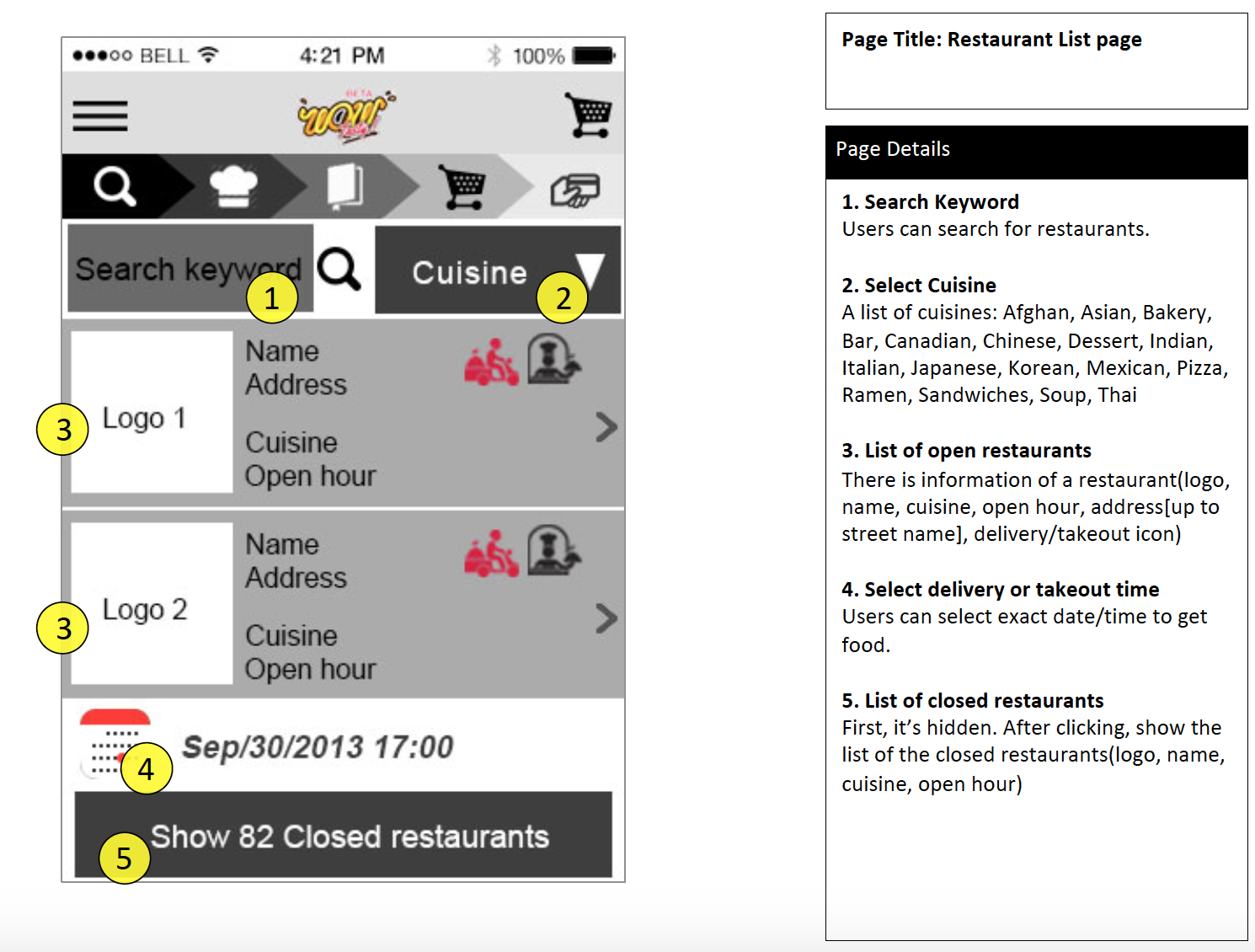
[Wireframe : Restaurant List page]

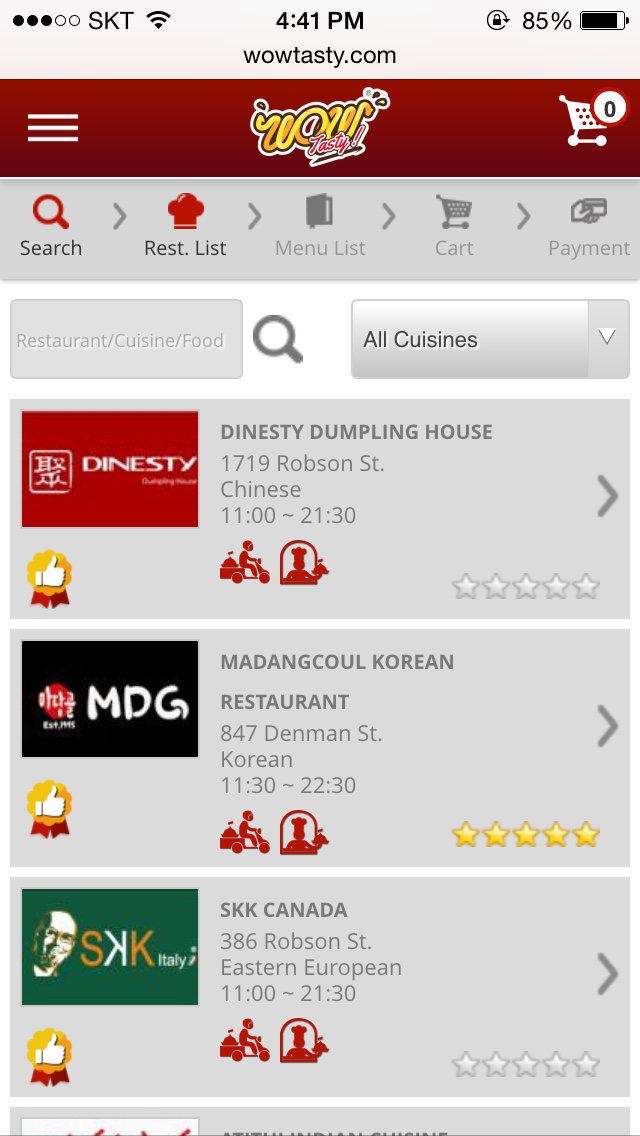
[Restaurant List page]

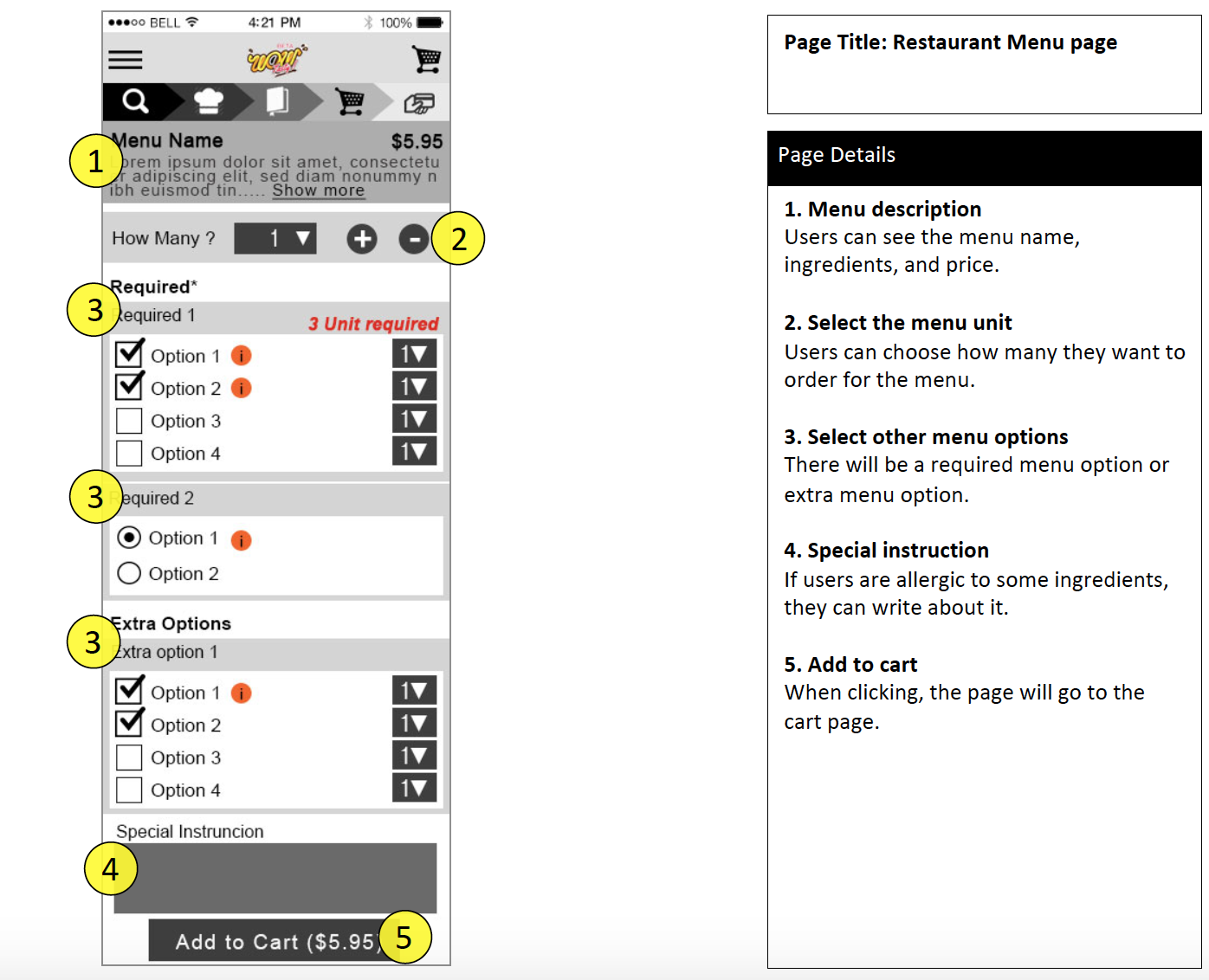
[Wireframe : Restaurant Menu page]

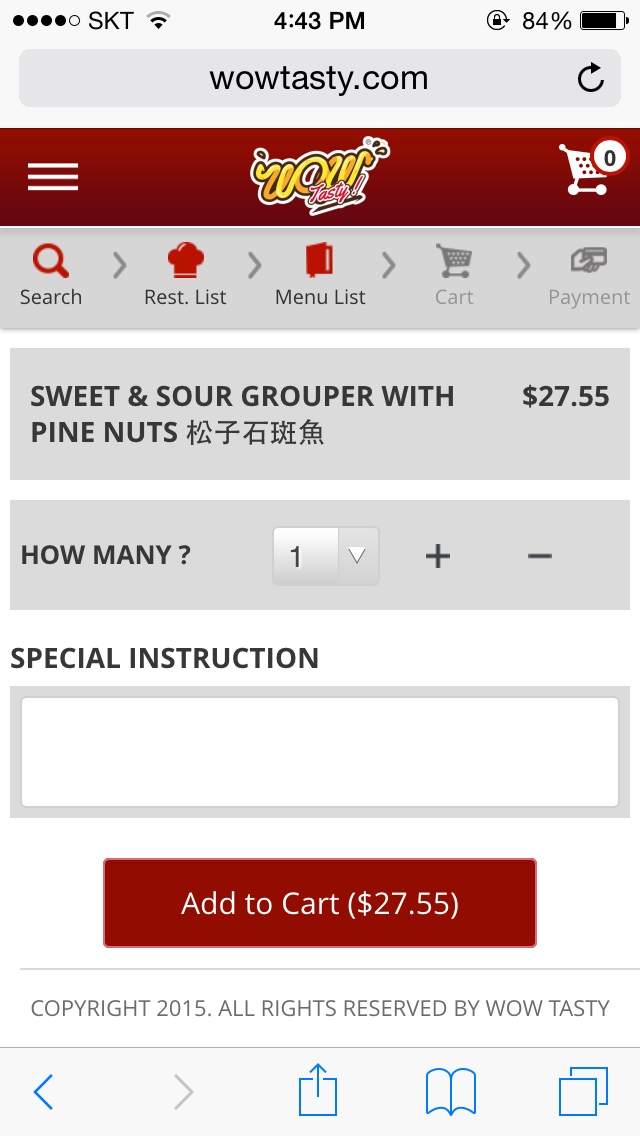
[Restaurant Menu page]

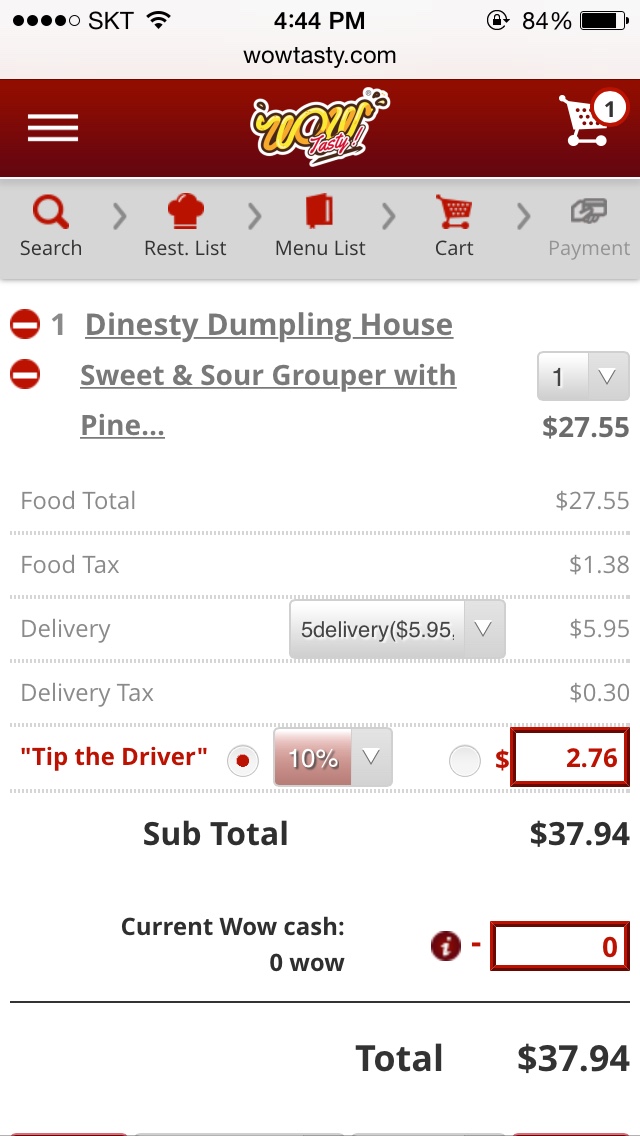
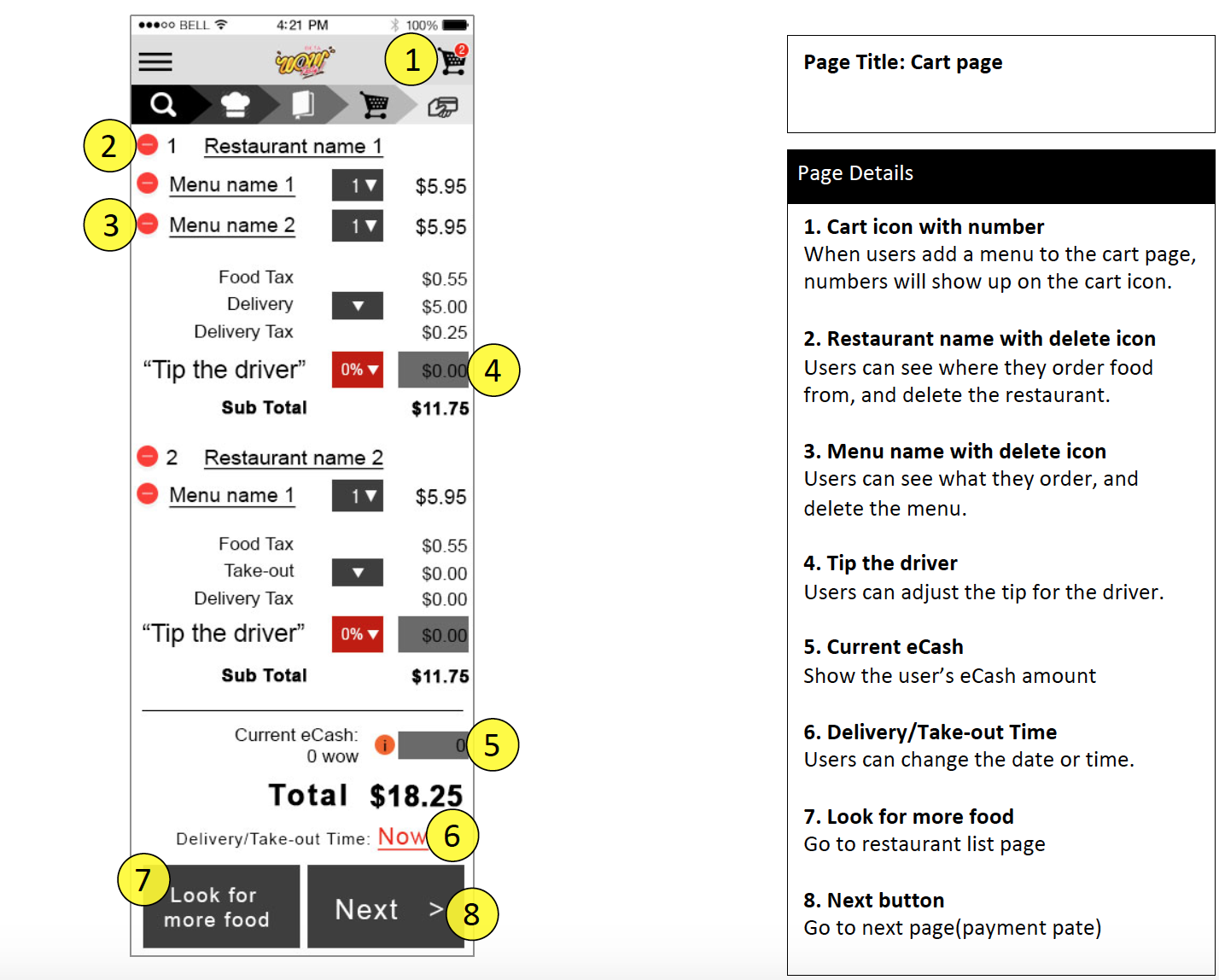
[Wireframe : Cart page]

[Cart page]