Date
Aug - Oct 2014
(3 months)
Industry
Online Food Ordering Industry
(eCommerce)
Client
Wow Tasty
Team
2 senior developers, 1 graphic designer, order management team, delivery staff
'Wow Tasty' Admin System Renewal
Overview
Wow Tasty is about food delivery&take-out online ordering system in Vancouver.
The company has
to manage more than 50 restaurants, 10 delivery staff, and more than 100 orders every day. The
admin system allows real-time orders to arrive at the order management team immediately and
assigns orders to delivery staff in the admin system. Restaurant owners are able to change
restaurant information and menu information whenever they wanted.
Goal & Requirements
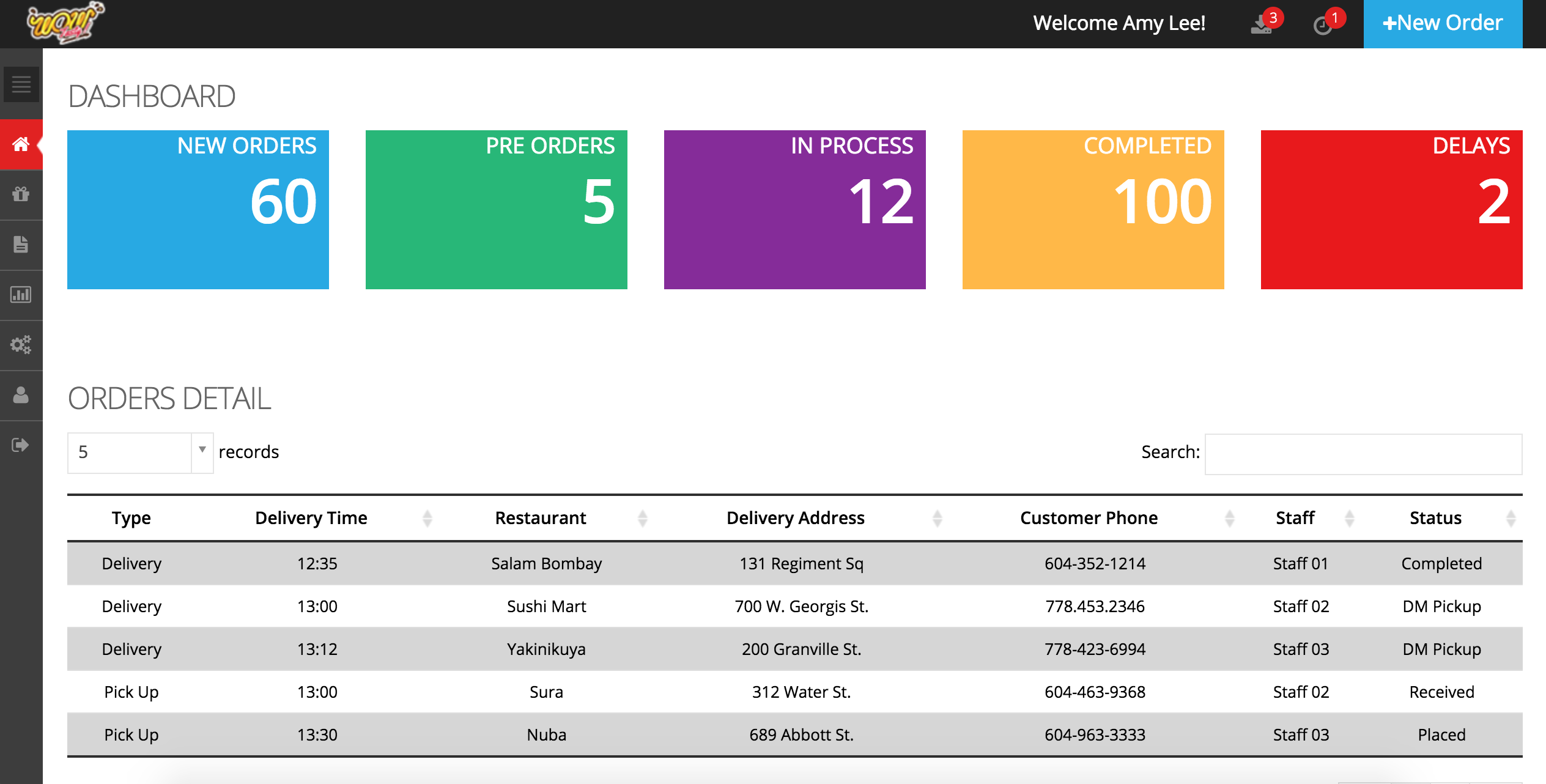
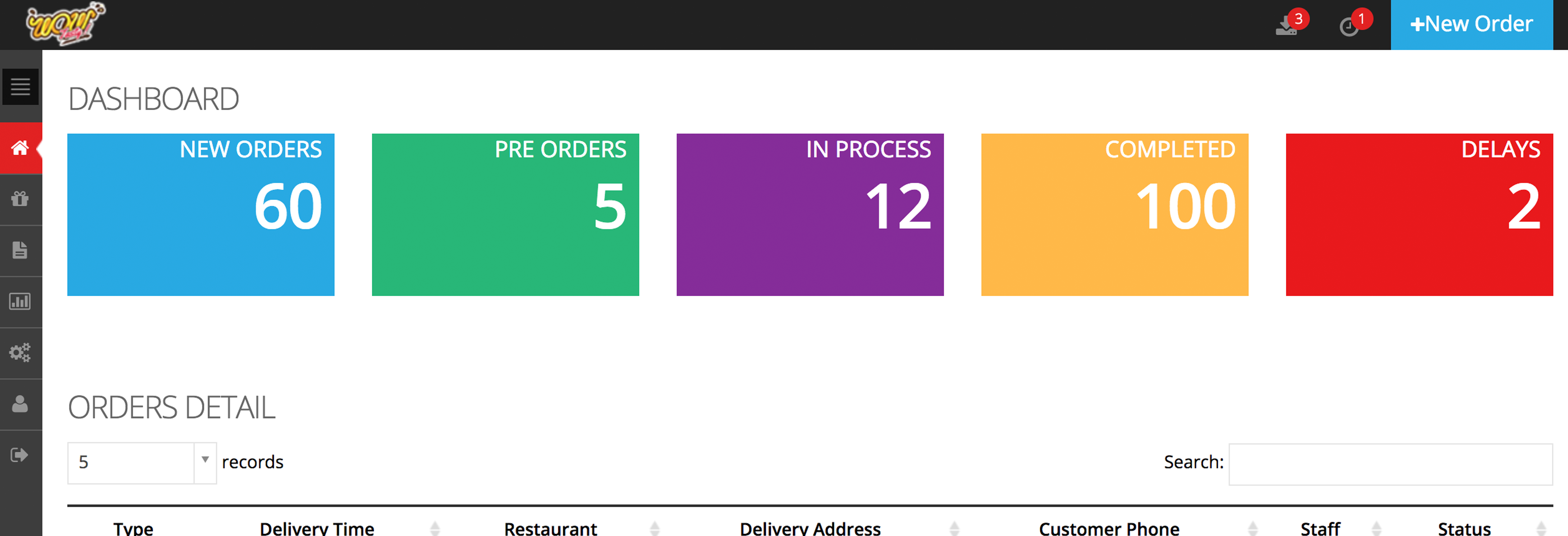
- Create a dashboard to see orders at a glance
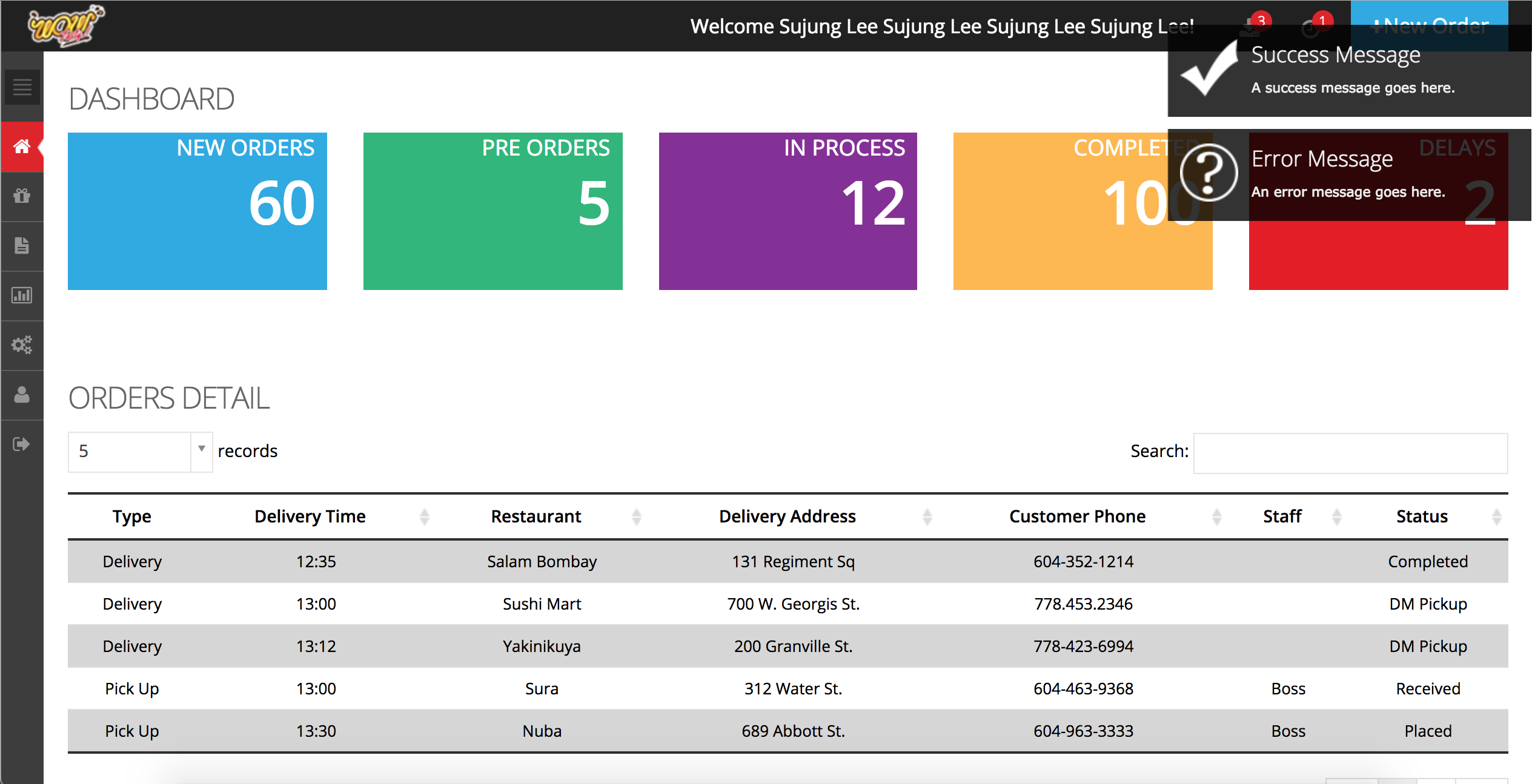
- Show real-time notifications if any event happens
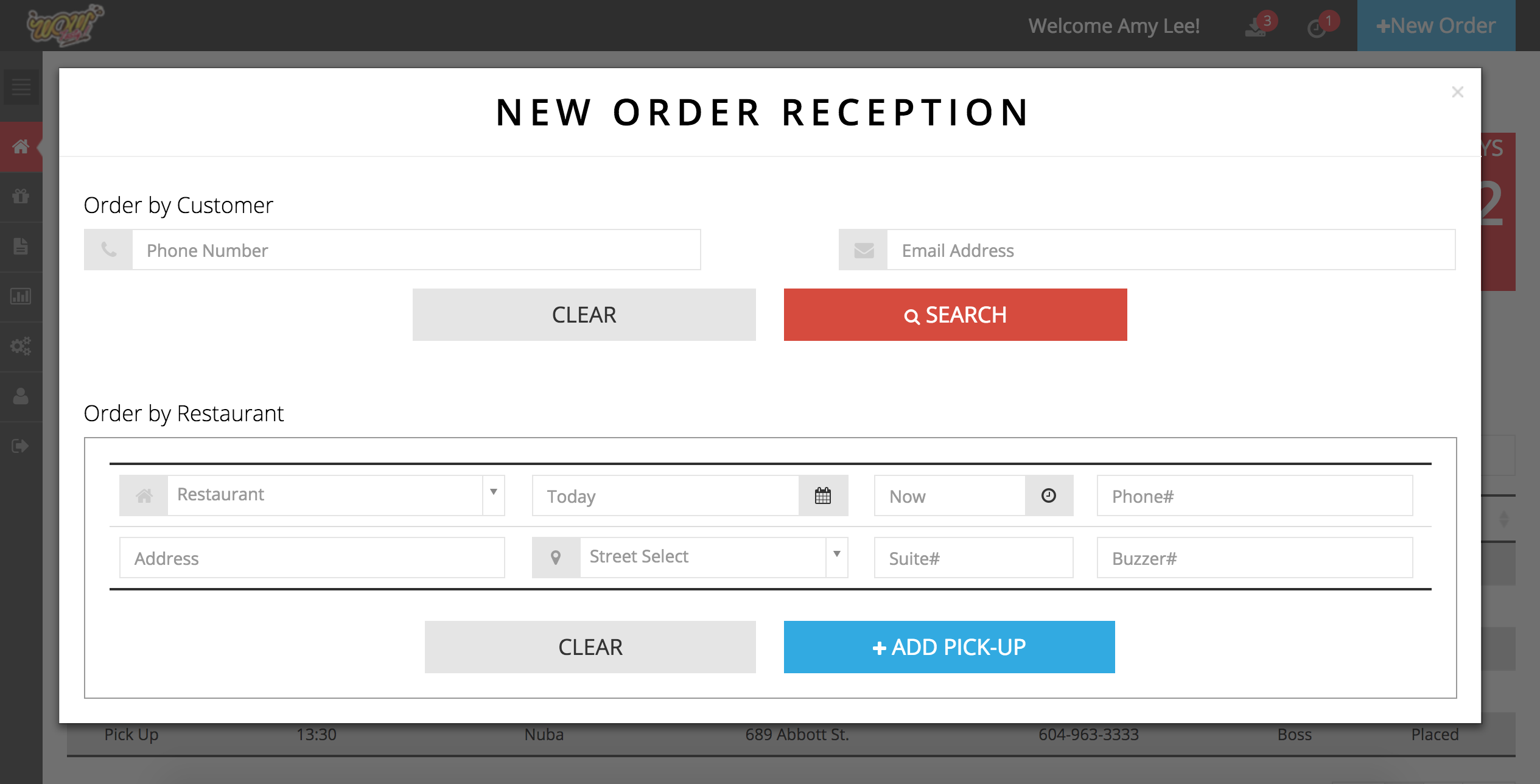
- Make it easy to manage the orders, delivery staff and restaurant info
Achievements
- All information was automatically refreshed in 5 to 10 seconds increments.
- The new admin system saved 50% of the order management time.
- The humanware type's mistakes were decreased.
My Roles
- Researched modern design for admin dashboard and system
- Analyzed As-Is admin system and found out the pain points and solutions
- Created the page list of To-Be admin system for each user type; Guest, Member, Delivery staff, Restaurant member, Restaurant manager, Admin member, and Admin manager
- Created the wireframes
- Lead the front-end development using HTML, CSS and JavaScript
Problems & Solutions
- Difficult to seperate the admin user types
I interviewed the CEO, order management team and marketing team to decide the rights of each user type and made the page lists for each user type.
Work Process
Step 1: Research
- Interview the CEO to find out the goal and requirements
- Research modern design for admin system
Step 2: Create
- Create the page list to limit the access for each user type
- Create wireframes for all the pages
- List up the required funcions from the developers
Step 3: Design & Develop
- Design prototypes in Adobe Photoshop
- Lead the front-end web development using HTML, CSS and JavaScript (jQuery)
Step 4: Test
- Conduct the page testing
- Conduct the cross-browser testing (Chrome, Safari and IE)
Result